here you can see my progress of learning over the weeks
<----click here to see 3D printing click here for web creation---->
8 May 2020:
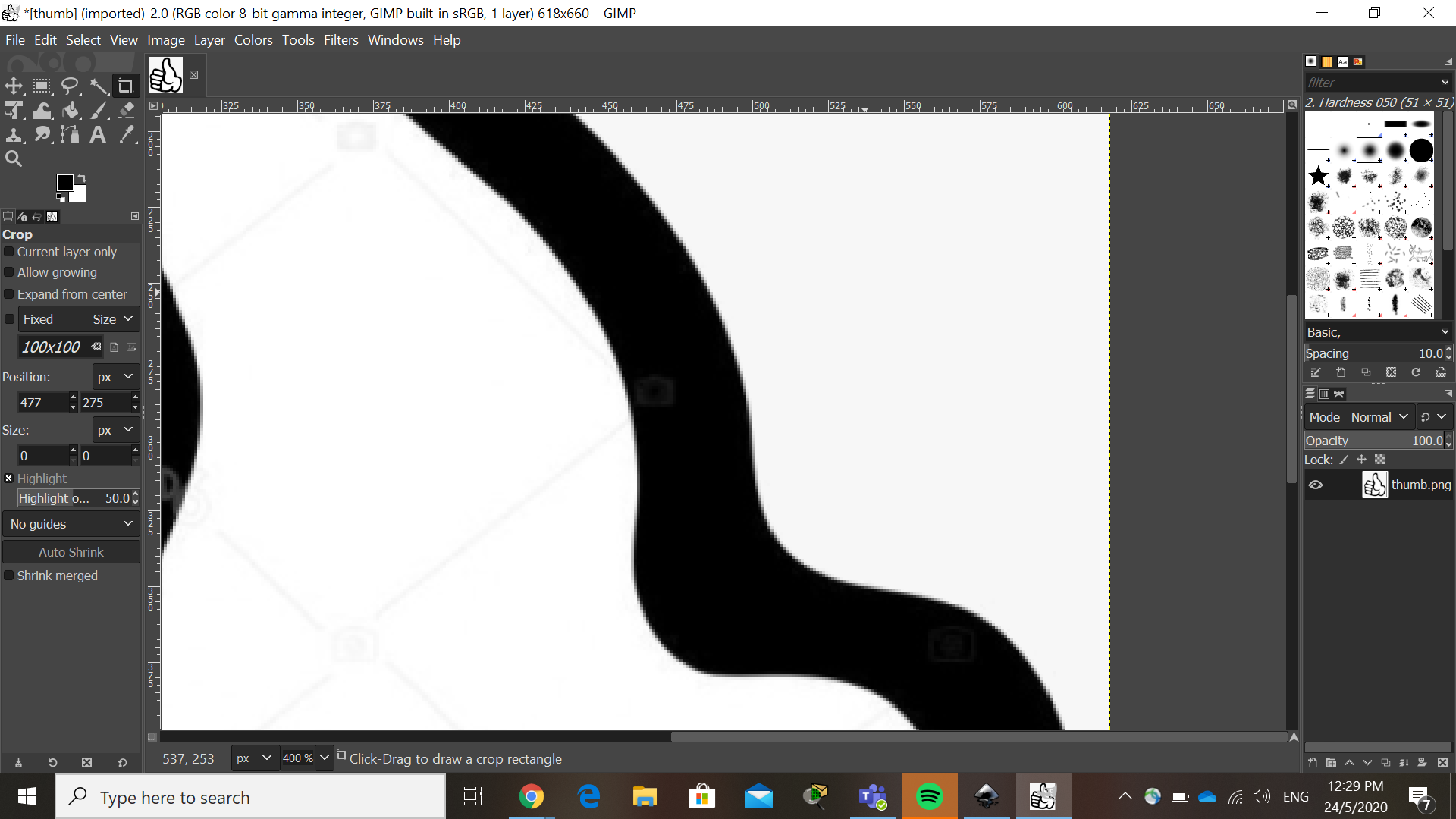
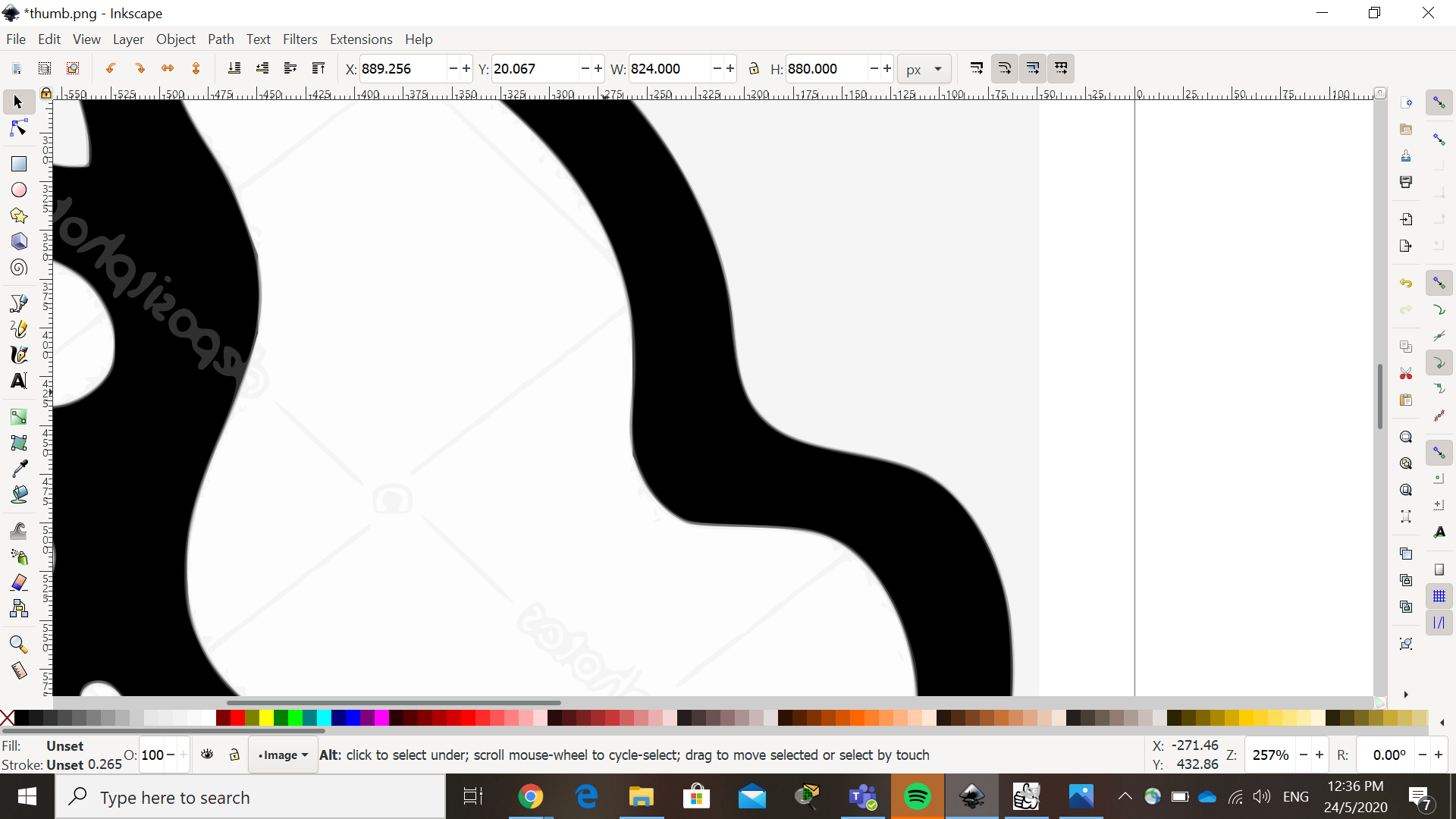
Today is the start of a simple image vectoring and raster lesson, the apps we are going to use are gimp and inkscape. We use these apps because they are free to use.


Here we can see that using vector, the image from raster goes from pixelated to a smoother line, which improes the quality of the image.


You can see that after vector, the image looks a lot better.


On the left is the raster image, while the right is vector.